微信小程序使用npm包步骤
这里以npm引入小程序官方UI组件库vant-weapp为例
1.在小程序根目录内,初始化npm(官方文档上是没写出这一步,这里做个补充)
npm init2.在小程序中执行命令安装 npm 包(这里使用了vant-weapp):
npm i @vant/weapp -S --production
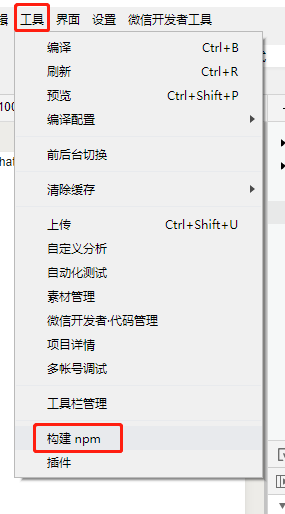
3.在微信开发者工具中的菜单栏:工具 --> 构建 npm (这里记得先安装 npm 包,即步骤2):

4.在微信开发者工具中的菜单栏:工具 --> 项目详情, 勾选“使用 npm 模块”选项:

基本配置就完成了,接下来请注意。。。vant-weapp也为我们提供了修改教程,请看下图:

该图 就在vant-weapp主页左侧菜单栏里面的快速上手,配置完成,开箱即用。。。
使用方式:
1.首先在该组件的xxx.json文件引入要使用的组件,如图所示:

2.在组件的xxxx.wxml中使用即可,如图所示:

配置+使用已完成,欢迎小伙伴们指点。。。。。。
